SlackのIncoming WebhookでChannelへのリンクを送る方法
Slackを使っている人は Incoming Webhooks をよく使うと思う
たまにそのメッセージ内に、他のチャンネルへのリンクを表示したいときとかあると思う
例えばこんな感じ↓
普通にSlackにメッセージを書く場合は、 #<Channle名> でリンクに勝手になるが、 Webhook の場合リンクにならない 今回はその方法についてのメモを書いておきます
方法と手順
- チャンネルのIDを調べる
- メッセージ内にリンクを書く
チャンネルのIDを知る
下記ページで、SlackのAPIを叩くことができ、その結果の中から、対象のチャンネルのIDを取ってくる https://api.slack.com/methods/channels.list/test
上記ページのTokenの選択にて、自分の所属しているチームを選んで TestMethod ボタンを押す!
すると、下記のようなJSONが帰ってくるので、チェンネル名で検索して、そのIDをコピーする
{
"ok": true,
"channels": [
{
"id": <ChannelのID>,
"name": <Channelの名前>,
...
}...
]
}
メッセージ内にリンクを書く
上記プロセスで得たIDを用いて、メッセージを作る
例えば、 games というチャンネルに対して、IDが C0R2C4M92 だったとすると、
<#C0R2C4M92|games> では、ゲームの最新情報を適宜通知しています
のようにするとちゃんとリンクになって表示される
おまけ
チャンネルじゃなくて、ユーザやグループ(プライベートチャンネルのこと)の場合は、別のAPIで取得できます
よくわかるDockerの使い方。DockerをVirtual Boxなどの他のVMと同じような感覚で認識すると使いどころがよくわからない、という人に聞いて欲しい話
注意
ここでは、Dockerの実際の使い方の説明ではなく、 Docker初心者が陥りやすい「Dockerをどう使うべきか」という意味の使い方の話をします
Dockerを他のVMと同じように捉えるとひどい目にあう、という話
「DockerはVM」と考えるとひどい目にあう、というか便利さをあまり感じない。
正直Vagrantで良くない? となって考えるのを辞めてしまった人が多いのではないだろうか(なにを隠そう私がそうだった)
なぜなら、Dockerを普通のVMみたいに本番と同じ環境をローカルに実現するための手段と考えると、一つ重要な誤りがある。
Dockerで提供されているubuntuやcentosは、実際の本番で使っているOSとは異なるからだ
だってコンテナだし…。Virtual Boxとは違うのだよ!
だから、DockerをVagrantのように利用しようとすると、その行為自体が間違いなのだ。
確かに起動、削除、作成はVagrantより速い、でも本番と同じ環境をローカルに作りたいなら、同じではないから用途が違う。
何を隠そう私はそういう用途で使おうとしてひどい目にあいました。SSHさえやるのめんどくさいし。
しばらくすると、Vagantでよくね? ってなる
DockerにSSHするな!
Dockerを始めようと思ったら、とりあえず他のVMのことは忘れよう。本番と同じ環境を作る、という考えも捨てよう!
さらにはSSHしようという考えさえ捨てよう!
DockerはVMではない! と思った方が良い。
じゃあDockerはどう使う?
ここから本題
「Dockerは役割ごとに作るもの! OSとして使うものではない!」
というのが今のところ私の考えているDockerの使い方。
とかをインストールしてそのVM単体でサービスが動くように作る
でもDockerはその中に一つの役割(ソフトウェア)だけ入れて使う
つまり、一つのサービスを構成するのに復数のDockerを使う、上と同じ構成にしようとすると、
の3つのDockerを利用するのが正しい
つまり、OSよりもレイヤー的には下になる
そんな使い方したら便利じゃないやん!
いや、その理屈はおかしい
これが便利なんだ!
nginx, mysql, rubyをインストールしようとすると、実際はそれ以外のものも全部yum, apt-getとかでインストールするよね
でも、Dockerならそれらが入ったDockerを落としてくれば、ほらもう出来上がり
そう、Dockerならね
例えばrubyのバージョンを上げたいとしよう。
rbenv? そんなのいらない、新しいバージョンのrubyが入ったDockerを使えば良いんだ!
ソフト的な部分は全部Dockerにまかせて、OS部分には設定ファイルだけ置いておけば、バージョンを変更するのも超簡単
Docker composeとか使えばそれだけで環境整えられるし、すごい便利
Chefに最小限のことだけさせて、あとはDocker composeで環境整えるっていうのが一番速いと思います
結論
Dockerを他のVMと同じレイヤーで捉えると混乱する
DockerはOSよりも下のレイヤーと捉えるべし
Docker composeで環境構築おいしいです ^q^
マテリアルデザインを作成する時に超便利!なAlfred Workflowを作った
背景 (マテリアルデザインで色選びめんどくさい!)
最近マテリアルデザインの勉強をしていて、Googleのデザインガイドを読んでいたんだけど、
マテリアルデザイン推奨の色のリストがあって、これがコピペするのめんどかった。
色のリスト↓
Color - Style - Google design guidelines
そこでAlfredで色を簡単に出せるWorkflowを作れないかなと思ったので作ってみました。
Alfredって何?という方は下記記事を御覧ください
lean-blog.hatenablog.com
作ったもの(Alfredで実際の色を見ながら色を選ぶ!)
Alfredで 色の名前でマテリアルデザイン用の色を出せる、というWorkflow
使い方は下図のような感じ
col と入れて色の名前を入れる。スペース入れて絞り込むこともできる
(col yellow 500みたいな感じで)

実際の色を見ながら選べるので超便利! これで色を選ぶ時にかなり速くなりました
RubyエンジニアがPythonを始めてみる① インストール編(Pyenv, Virtualenv) for Mac
概要
諸事情あってPythonを使う必要が出てきたので、インストールメモを書いておく
(GoogleAnalyticsのライブラリがJava, PHP, Pythonしかない…)
個人的に新しい言語を導入する時に最初に調べるものは4つある
- 復数バージョンの一括管理方法(Rubyで言うrvm, rbenv, Nodeのnvm)
- 外部パッケージ等のインストール方法
- 外部パッケージをプロジェクトで切り分ける方法(Rubyで言うGemfile(bundler), Nodeのpackage.json)
- デバッガー(Rubyで言うpry, Nodeのnode debug)
今回は、上3つについて語ります。(デバッガーについては次以降)
とりあえず上から今回調べたものを書いていくと、
- Pyenv (rbenvとかと同じような感じで使える)
- pip (gemみたいな感じ)
- Virtualenv (bundlerなどとは違うが、似た概念を提供している)
今回はこれらについてのインストール方法と簡単な使い方を書いていきます
復数バージョン同時管理! Pyenvのインストール
Homebrewが使えるみたいなのでかなり簡単。
Homebrewのインストールはこちら
$ brew update $ brew install pyenv $ echo 'eval "$(pyenv init -)"' >> ~/.bash_profile # zshを使っている人は~/.zshrc
Pyenvの使い方
利用できるバージョンリストを取得
$ pyenv install -l
数字で表示されているものの最新でだいたい良い気がするので、それをインストール(2016/03/04時点では3.5.1)
$ pyenv install 3.5.1
macだとzlib関連のエラーが発生した
zipimport.ZipImportError: can't decompress data; zlib not availableその場合はxcode-select --installをすればインストールできるようになる
インストールしたバージョン 3.5.1 を常に使うようにglobalに設定
$ pyenv rehash $ pyenv global 3.5.1
現在利用しているバージョンを確認
$ pyenv versions # 星(*)マークが付いているものを利用している
system (set by /Users/~~~/.pyenv/version)
* 3.5.1
$ python --version # pythonで直接確認することもできるよ
Python 3.5.1 # こんな感じに出力されたらOK
これで別のバージョンをインストールしたいときはすぐに出来そう
外部パッケージのインストール。
とりあえずpipで
Pythonのパッケージマネージャ(?)はpipとかeasy_installとかあり、統一されていないようだ(anacondaとかもあるみたい)
ただ、だいたいpipっぽいのでpipで!!
という雰囲気を感じたのでとりあえず他のは無視して良いんじゃないだろうか
使い方は超シンプルだ。
$ pip install <package name>
これだけ! gemっぽいよね!
インストールされているパッケージのリスト表示
$ pip list
パッケージのアンインストール
$ pip uninstall <package name>
外部パッケージをプロジェクトで切り分ける方法
Virtualenvという概念が面白い
pipを使うと、入れたライブラリがシステム全体に反映されてしまって各プロジェクトごとに必要なライブラリがわからないという問題が出る
Virtualenvというのは、Rubyのbundlerに近く、プロジェクトごとにライブラリを管理できる
少し違うのが、名前の通り仮想的なpythonの環境を作っているというところだ
仮想python環境をプロジェクトごとに使って、そちらに変更することでbundlerと同じようなことを実現しているみたいだ
パッケージの管理
Gemfileみたいなものはないのだが、下記コマンドで同様のもの(どちらかというとGemfile.lockかな)を作成できる
pip freeze > requirements.txt
逆にインストールするときは
pip install -r requirements.txt
でできる
インストール方法
pip install virtualenv
使い方
# プロジェクトフォルダをsample_virtualenvとすると、 $ virtualenv sample_virtualenv Using base prefix '/Users/zenn/.pyenv/versions/3.5.1' New python executable in /Users/zenn/samplecodes/python/sample_virtualenv/bin/python3.5 Also creating executable in /Users/zenn/samplecodes/python/sample_virtualenv/bin/python Installing setuptools, pip, wheel...done.
色々フォルダができる
$ ls sample_virtualenv bin include lib pip-selfcheck.json
Virtualenvを活性化
$ source ./sample_virtualenv/bin/activate
これでこのプロジェクトの仮想python環境に移動したことになるらしい。(zshだと今の仮想python環境を教えてくれたりするので便利)
pip listとかするとちゃんと変わっていることがわかるはず(新しい環境だと3つくらいのパッケージしかない)。
Virtualenvを非活性化
$ deactivate
では、楽しいPythonライフを送りましょう!
最強のREST APIクライアントPawの使い方
最近使って感動したPawというREST API Client
日本語で記事を探しても一つも出てこなかったこのソフトですが、とても使いやすくて便利なので紹介します
Macで開発をしているエンジニアはぜひ入れましょう!
Pawの概要
HTTP通信を使ってAPIを叩きたいときに利用するRESTクライアントです
Twitter, FacebookなどのAPIを叩いて試したいときはもちろん、自分で開発したサーバの動作確認、テストなどに利用することができます
有料($29.90 2015年12月時点)ですが、仕事で使うという方には有料でも便利なものを利用すべきです
同種のソフトウェアとして、Chrome拡張のAdvanced REST clientやPostmanがあります
無料で使いたいという方にはこれらが良いと思います
Pawの特徴
私がPawを推す最大の理由は、他のリクエストのTokenやCookie情報を使って別のリクエストを送ることができる点です
つまり、ログイン情報をいちいち変更しなくてもリクエストが送れるのです
Advanced REST ClientやPostmanを使っていて不便な点は、例えばログインが必要なAPIを利用する場合に、
- まずログインのAPIを叩く
- レスポンスからトークン情報をコピー
- 動作確認したいリクエストのヘッダにペースト
- リクエストを実行
という手間がかかっていました。
なんと面倒なことか
でも、Pawを使えば、ここの2,3の処理を実施する必要はありません
さらにCode Generation(様々な言語のコードを生成してくれる)や環境ごとに変数を設定できるなど便利機能があり、これを使うともうこれ以外使えなくなります
インストール方法
下記サイトでDownload Free Trialをクリック!
Pawの使い方
基本的な使い方
Pawの画面構成 Pawの画面は下図のような感じです

リクエストの作成 メソッド、URL、ヘッダ、ボディを設定して実行することができます
下図はヘッダの設定方法

下図はボディの設定方法。JSONを簡単に作成できます

前のリクエストからトークンを取得する
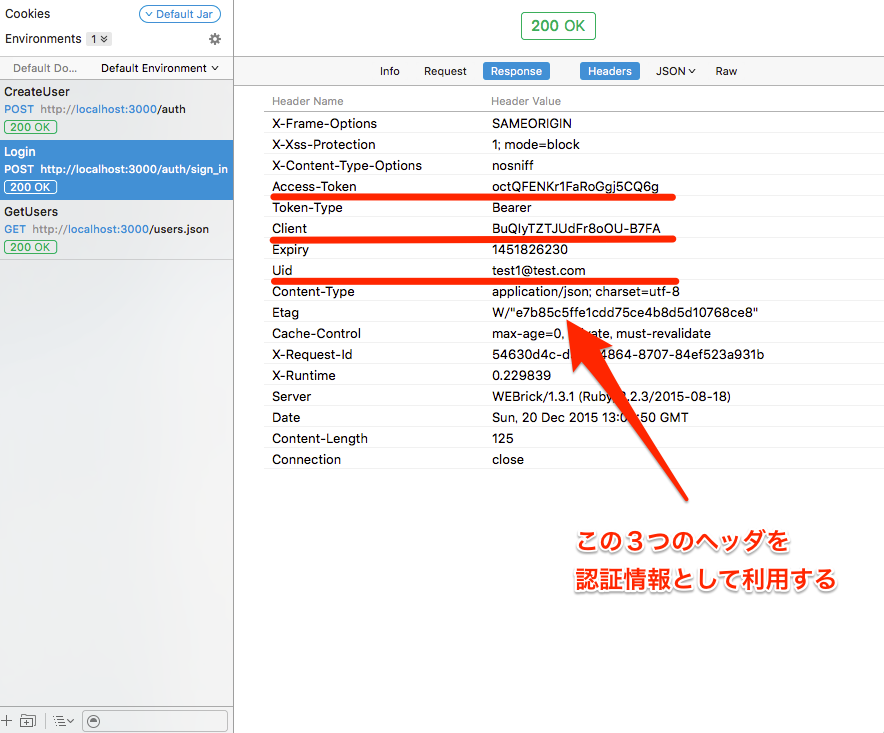
今回は、ログインのレスポンスヘッダに設定されたトークンを利用する場合を例に説明します
実際に利用したRailsプロジェクトを書いておくので必要な方はクローンして利用してください
Pawの設定ファイルもGistにあげておいたので、必要な方はどうぞ。(内容をコピーして.pawファイルにして読み込ませればOK)
ログインのレスポンスヘッダのトークンを利用する方法
まず最初にログインのリクエストを実行します。

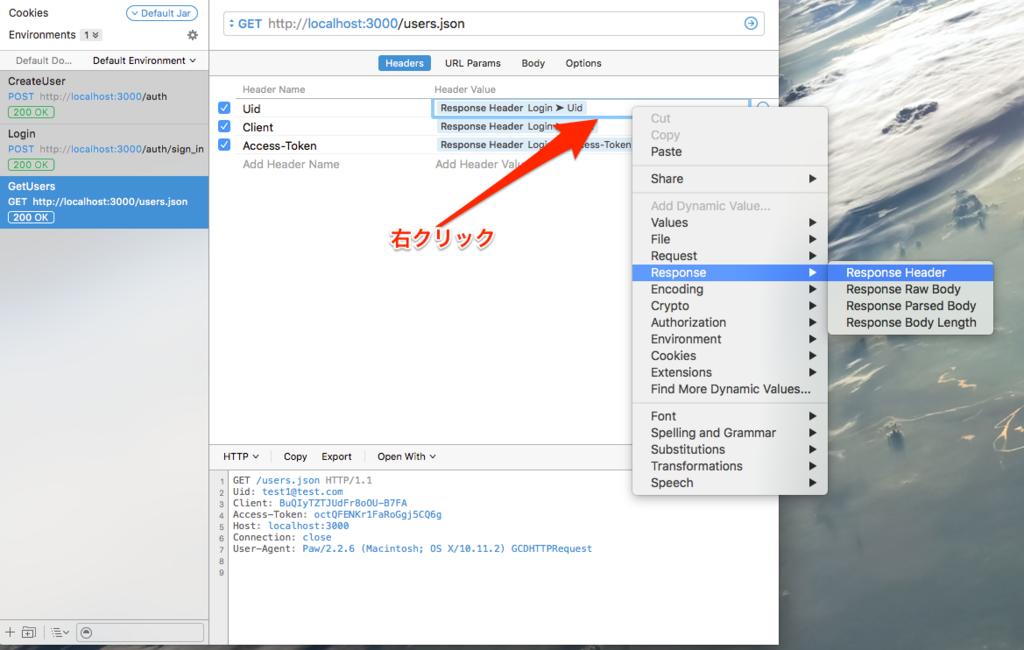
次に、リクエストを作成し、ヘッダの入力箇所で右クリック→Response→ Response Headerと選択します

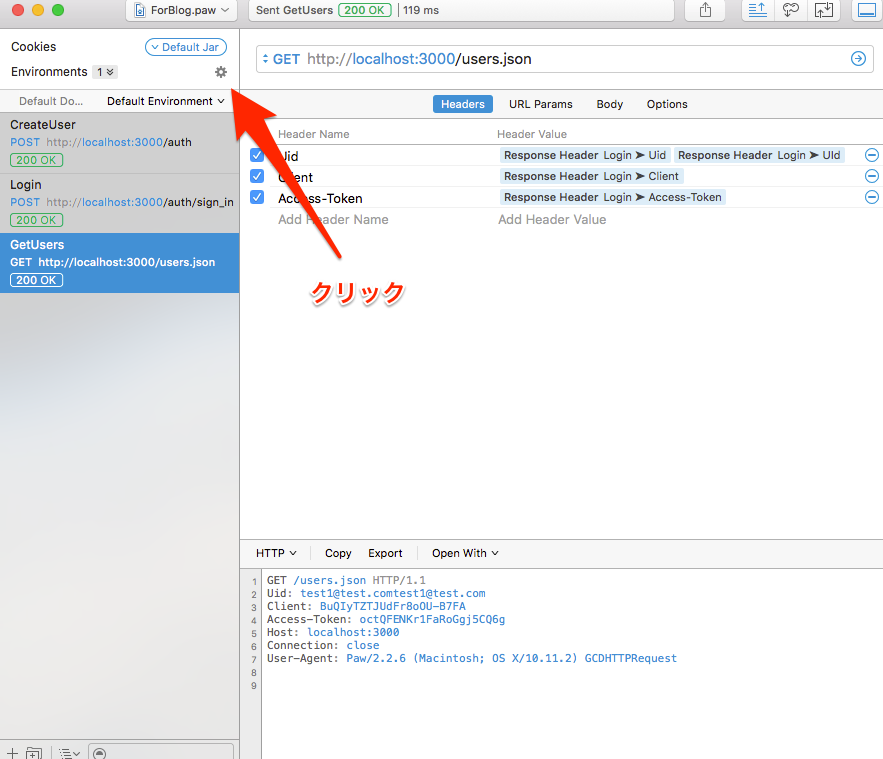
そして、利用したいリクエスト(ここではLogin)を選択し、利用したいヘッダ(ここではUid)を選択します

これだけで簡単にログインの情報を利用できます
超便利ですね!
環境ごとにURLを分ける
次は、Pawの便利機能「環境変数」を利用方法を紹介します
この機能を利用すれば、開発環境、ステージング、本番環境でリクエストするURLやログインしたい情報が異なる場合でも一つのリクエストを作るだけでアクセスできます
利用方法
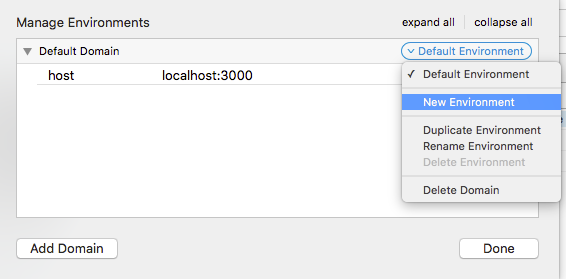
下図にしたがって歯車をクリック

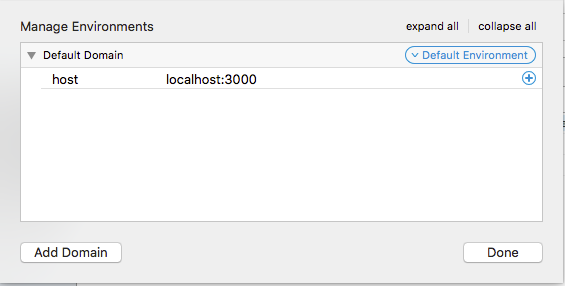
ここで、hostという変数を作ってみます。ここでは開発環境を想定してlocalhostを設定

新しい環境(Environment)を作成します

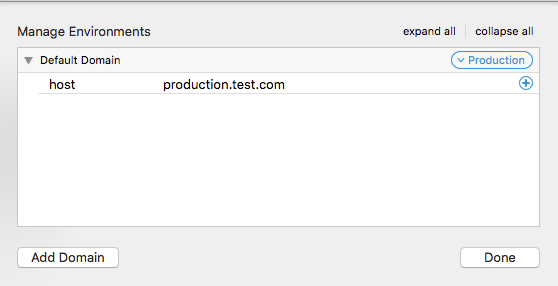
本番環境を想定してProductionとしました

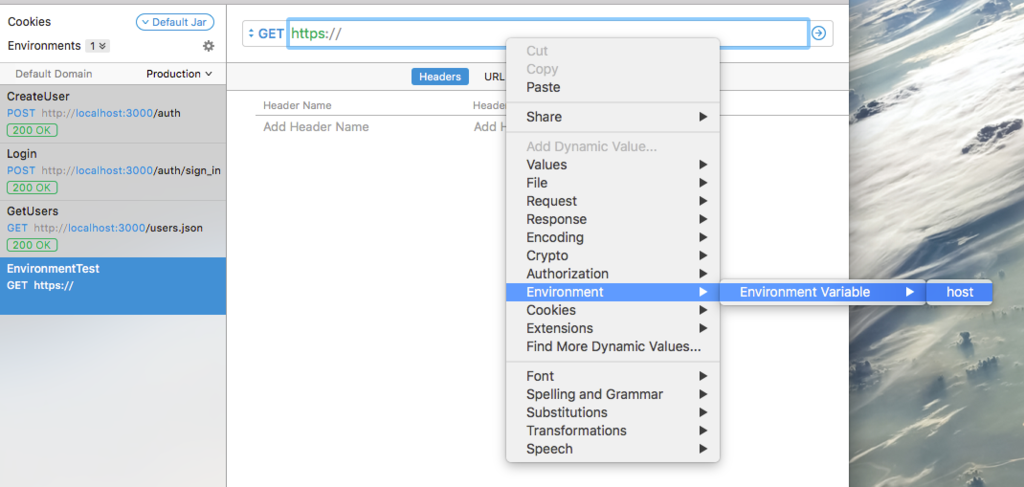
リクエストを作成し、URLのところにhttps://まで入力して右クリック→Environment→Environment Variable→hostを選択

これで環境ごとにhostが変わるようになりました
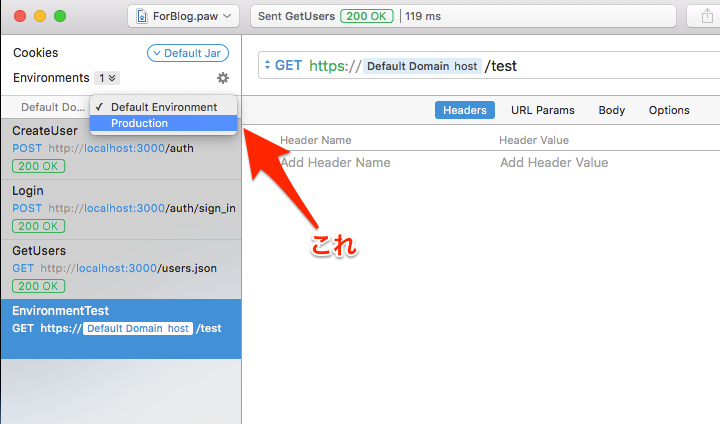
環境は、下図のように選択できます

これで環境ごとにリクエストを作る手間が減ります!
超便利!
まとめ
Pawは、最強のREST APIクライアントということが理解できたかと思います
特筆すべきは、下記の二点です
- ログイン情報で取得した認証情報を利用するリクエストを作ることができ、テストするたびに発生していたコピペ作業がなくなります!
- 開発環境、ステージング、本番環境ごとにリクエストを作る必要がなくなり、リクエストがすっきり!
Pawにはもっと色々と便利な要素がありますが、それはまた次の機会にすることにします!
[画像で解説] RaspberryPIにUbuntuを入れる方法
最近仕事でRaspberryPIを使う機会があり、Ubuntuが入ると聞いたので入れてみました
とりあえずUbuntuが起動するとことまでを順を追って解説していきます
インストール手順
- Raspberry Pi 2の購入
- SDカードのフォーマット
- Ubuntuのイメージのダウンロード
- SDカードへのUbuntuイメージの書き込み
- Ubuntuの起動
- ディスクの拡張
- おまけ デスクトップ環境、SSH環境などを整える
Raspberry Pi 2の購入
本体の購入
Amazonなどで買う!
こんなの↓ www.amazon.co.jpSDカードの購入
8GB以上あれば良いみたい- (optional) 無線LANアダプタの購入
Wi-fi使いたいなら必須!
SDカードのフォーマット
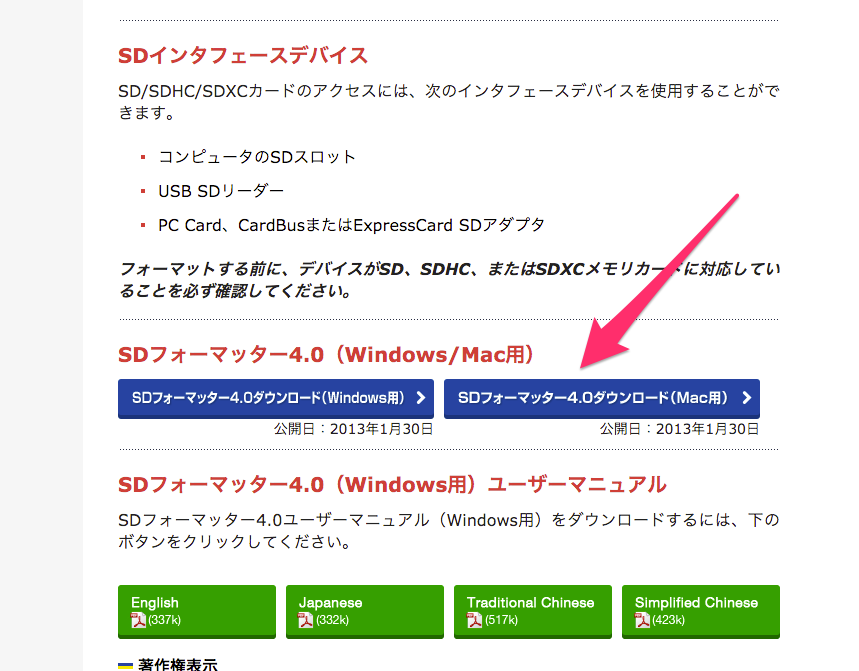
下記サイトでダウンロードできるSD Formatterを使うと簡単にできる
下の画像で示しているところからダウンロードできます!

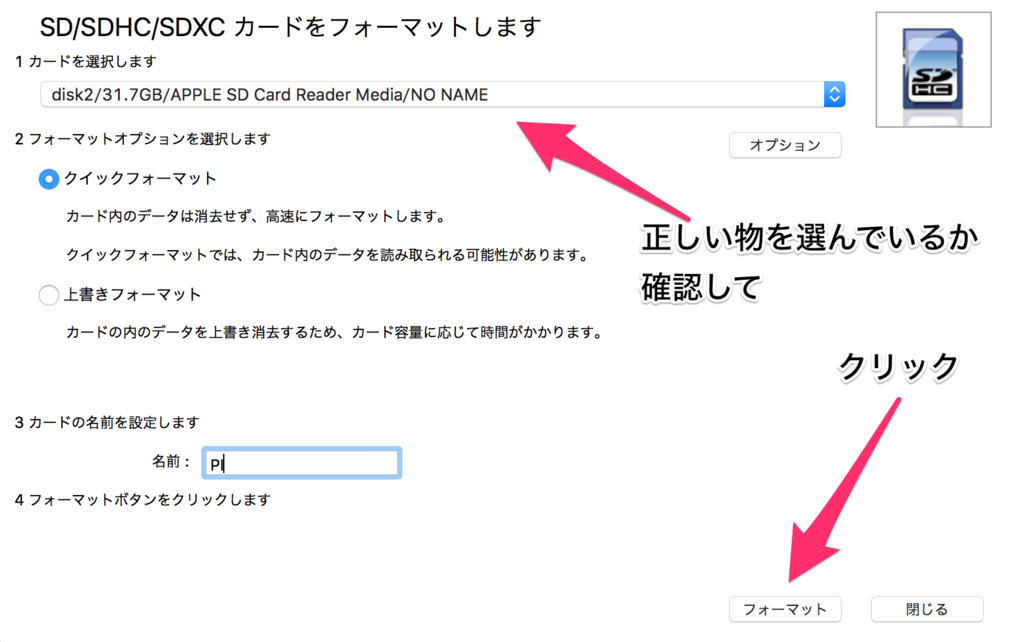
フォーマットは下図のようにGUIで簡単にできます

Ubuntuのイメージのダウンロード
今回はUbuntu14.04 LTSを使います
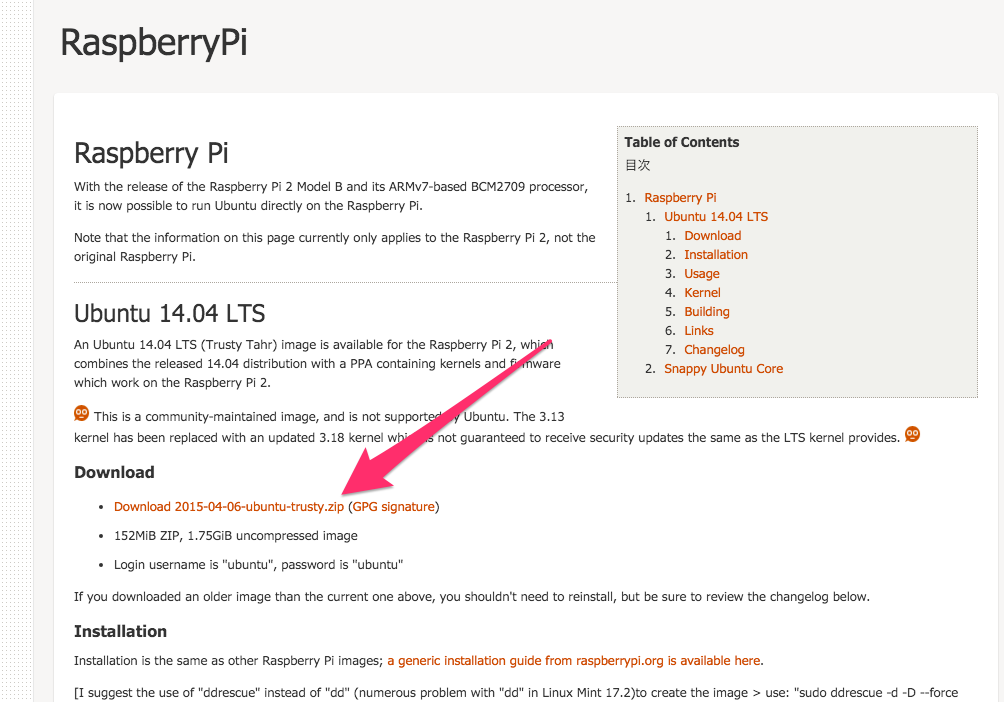
下記サイトでダウンロードしよう
下の画像で示しているところをクリックするとDLできます

ダウンロードしたら解答しておく
SDカードへのUbuntuイメージの書き込み
下記のサイトにしたがってやっていく
文字で書いてありわかりにくいので、図で説明していきます(Macの場合のみ)
- ディスクのBSD名のメモ
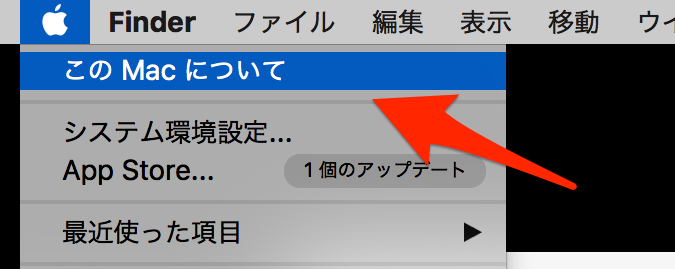
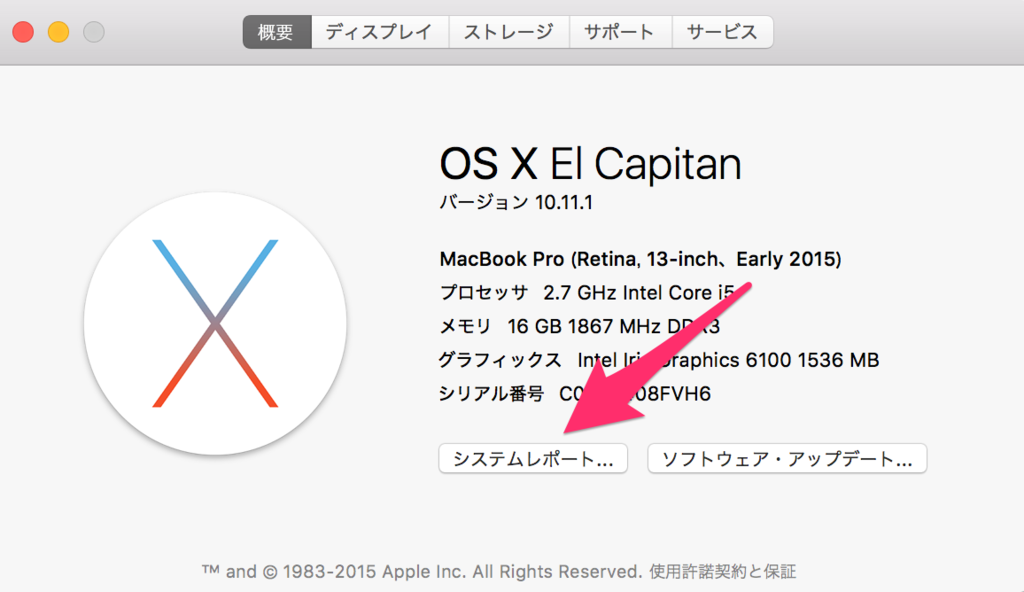
Macメニューバーの一番左のAppleマークを選択し、このMacについて をクリック

システムレポートをクリック

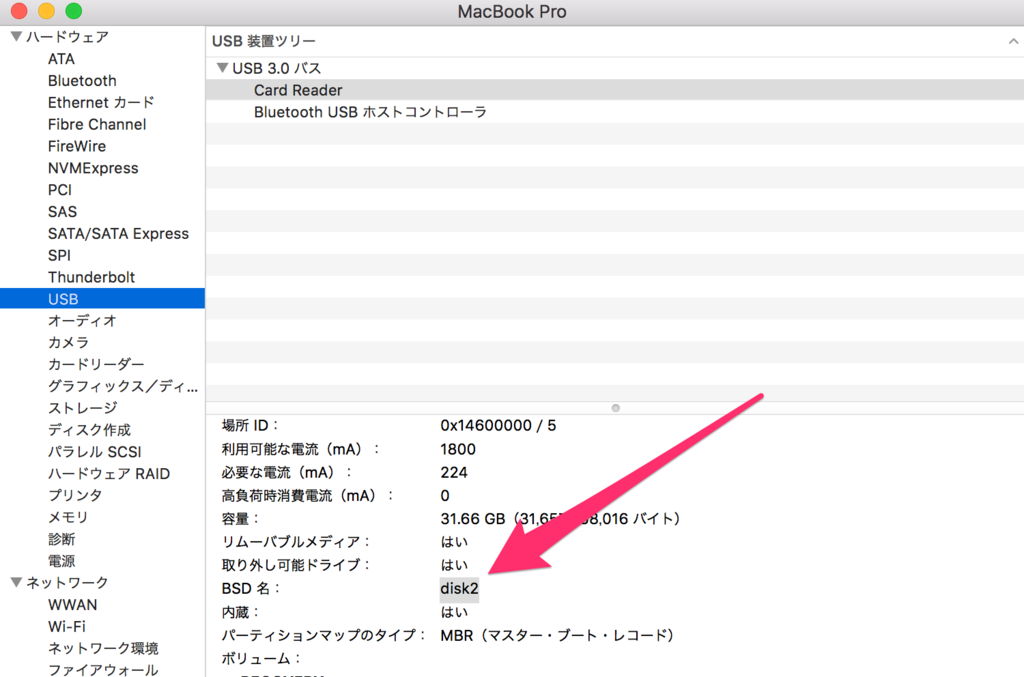
USB→インストールしたいSDカードを選択し、BSD名をメモ

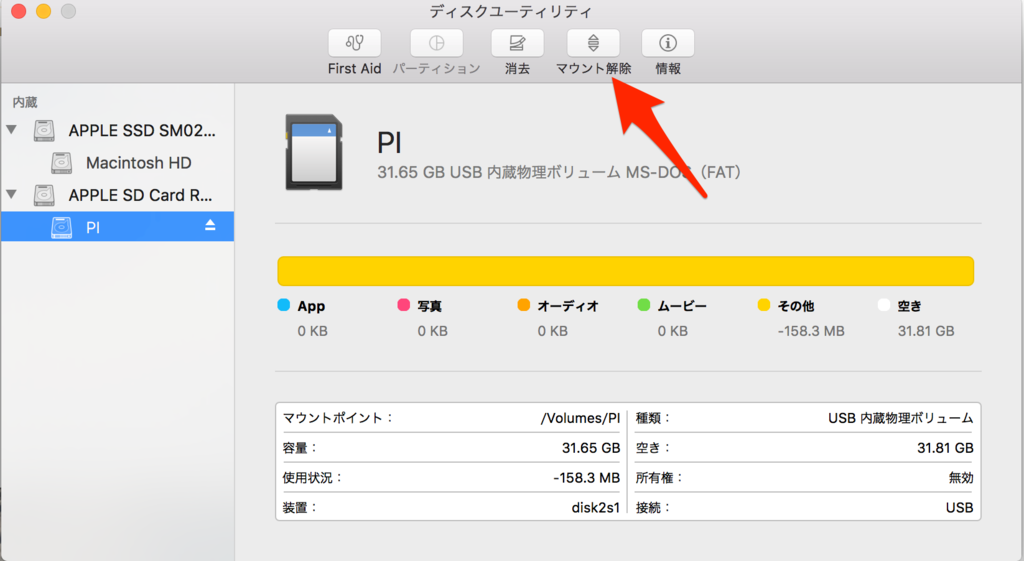
- ディスクのマウント解除 ディスクユーティリティを使って先ほどフォーマットしたディスクをマウント解除します
(ディスクユーティリティはMac標準で入っているものなので、spotlightやAlfredで「disk」と入力して開きます)

- イメージの書き込み
terminalを開いて、下記のコマンドを実行
先ほどダウンロードしたUbuntuのイメージとメモしたBSD名を使います
sudo dd bs=1m if=<イメージへのパス> of=/dev/r<先ほどのBSD名> # 下記は例 sudo dd bs=1m if=2015-04-06-ubuntu-trusty.img of=/dev/rdisk2
BSD名はなぜか最初にrを付けて利用するようなので注意
もしここでエラーが出たら、rを除いて実行してみてと書いてありました
sudo dd bs=1m if=<イメージへのパス> of=/dev/<先ほどのBSD名> # 下記は例 sudo dd bs=1m if=2015-04-06-ubuntu-trusty.img of=/dev/disk2
これでイメージの書き込みは終了です
Ubuntuの起動
MacからSDカードを取り出し、Raspberry Piに入れて、起動するだけ
これで起動するはず!
ログインは、ユーザ名、パスワードともにubuntuが初期設定
ディスクの拡張 必須 (Ubuntu login後)
このままでは、ディスクの容量がものすごい少なくて色々インストールに支障が出ます
そこで、ディスクを拡張しましょう。下記コマンドを実行します
sudo fdisk /dev/mmcblk0
ここで、d, 2,n,p,2,enter,enter,wと順に入力(Enter以外はすべて文字の後にEnterが必要)
その後、rebootします
sudo reboot
次に、下記を順に実行します
sudo resize2fs /dev/mmcblk0p2 sudo apt-get upgrade sudo apt-get update sudo apt-get install dphys-swapfile sudo apt-get install linux-firmware
これでOK!
おまけ デスクトップ環境、SSH環境などを整える
デスクトップ環境が欲しいなら下記のどれかを実行
sudo apt-get install xubuntu-desktop sudo apt-get install lubuntu-desktop sudo apt-get install kubuntu-desktop sudo apt-get install ubuntu-desktop # => メモリの関係かログインに失敗するのでおすすめしません
SSHでアクセスしたいなら下記を実行
sudo apt-get install openssh-server
chefのテストでvagrantを使うときに必ず入れたいプラグイン
Chefを使うときに必ず必要となるのがテストできる仮想環境です。Vagrantはそれに最適ですよね
ただ、Vagrantだけではそれほど簡単に前の状態に戻せません。プラグインが必要です
ここで紹介するどちらかのプラグインを入れておけばあなたのChefライフはより良くなるはずです
vagrant-vbox-snapshot
仮想マシンのスナップショットを管理できるプラグイン。 「Chefを実行→特定のタイミングに戻す」が可能。捗ります
インストール
vagrant plugin install vagrant-vbox-snapshot
使い方
# すべてスナップショットを利用したいVagrantディレクトリに移動して行ってください vagrant snapshot take <スナップショット名> # スナップショットの作成 vagrant snapshot go <スナップショット名> # スナップショットを復元 vagrant snapshot list # リストを表示 vagrant snapshot back # 一つ前のに戻る vagrant snapshot delete <スナップショット名> # スナップショットの削除
sahara
定番のサンドボックスプラグイン
スナップショットと違って状態を一つだけ保存できる。個人的にはスナップショットばかり使っていてあまり使っていない
ただ、作業前に状態を保存しておいて作業後にちゃんと意図していた動作が行えているかだけを確認する場合はこっちのほうが良いかも
インストール
vagrant plugin install sahara
使い方
# sandboxモードをONにする vagrant sandbox on # 状態を保存する vagrant sandbox commit # 状態を復元する vagrant sandbox rollback # sandboxモードをOFFにする(ほとんど使わない) vagrant sandbox off
最後に
上記のどっちかだけでも入れるとChefの作業が格段に楽になります
Vagrantのプラグインは色々あるけど、とりあえずこれだけで十分作業は捗ります
慣れてきたら色々他のも入れてみて試すと良いよ!